 |
| วิธีการสร้างตารางในบทความ บล็อก สำหรับนายหน้ายุคใหม่ |
อีอาร์เอ อ่อนนุช ขอแนะนำวิธีสร้างตารางในบทความบล็อก Blog Marketing สำหรับนายหน้ายุคใหม่ นายหน้ามือใหม่ นายหน้าอสังหาริมทรัพย์ยุคดิจิตอล !!!
อีอาร์เอ อ่อนนุช
ขอแนะนำวิธีการนำเอา Listing ในระบบ มาเก็บไว้เป็นฐานข้อมูล
เพื่อให้ลูกค้าเข้ามาดู Port Listing ของเราได้จากทุกช่องทางเพื่อสร้างความเชื่อมั่นและมั่นใจให้กับลูกค้า และเพื่อเพิ่มช่องทางในการทำโฆษณาและโปรโมท Listing ในระบบของเรานะคะ
นายหน้ายุคไฮเทค ไม่ได้ทำงานผ่านระบบ off-line เพียงอย่างเดียว เราควรเน้น ระบบ on-line ให้มากๆ ทั้งระบบ ทั้งระบบฟรีและไม่ฟรี
เราควรใช้ให้เป็นและใช้ให้ไวด้วยนะคะ เพราะเราจะได้ก้าวสู่ธุรกิจของเราได้ไวและมั่นคงค่ะ
อีอาร์เอ อ่อนนุช เปิดสอนคอร์สอบรมการตลาดออนไลน์ต่างๆ ที่จำเป็นต่อธุรกิจนายหน้าอสังหาริมทรัพย์ ฟรี สำหรับทีมงานของเรา
วันนี้ทีมงานฝ่ายอบรม ภูมใจนำเสนอ วิธีการสร้างตารางเพื่อทำ catalogue แคตตาล็อก
คอร์สสร้างตารางทำเพื่อแคตตาล็อก เหมาะสำหรับทีมงานที่ผ่านการเรียนคอร์ส Facebook Marketing, Blog Marketing แล้ว
และมีผลงานในการส่งรายการ Listing เข้าระบบแล้วนะคะ
พี่ๆ ที่ส่ง Listing เข้าระบบแล้ว ติดต่อสอบถามตักกี้ได้ ว่า คอร์ส Blog Marketing advance พร้อมเปิดสอนเมื่อไร หรือว่า แจ้งรายชื่อทิ้งไว้ได้
ฝ่ายอบรมจะได้พิจารณาวันที่เหมาะสมในการเปิดสอนให้ได้ค่ะ
ขอบคุณค่ะ
***สนใจสมัครร่วมทีมงาน อีอาร์เอ อ่อนนุช
โทร. 098-469-9593, 090-970-2251
Line: tel.tukky
www.ไอทีแม่บ้าน.com
วิธีสร้างตารางในบทความ บล็อก หรือเว็บไซต์ ตาราง HTML
ขั้นตอน
วิธีสร้างตารางในบทความ บล็อก หรือเว็บไซต์ ตาราง HTML
ขั้นตอน
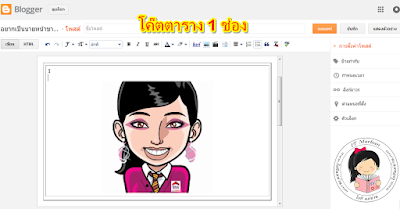
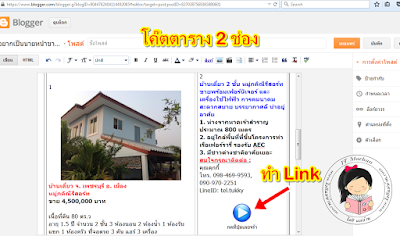
เขียนบทความ>>HTML>>คัดลอกโค้ดด้านล่าง>>
วางลงบทความ>>คลิก เขียน>>แทนเลข 1
ด้วยข้อความหรือรูปภาพ
**หมายเหตุ
"2" คือขนาดเส้นรอบนอก
"5" คือขนาดเส้นรอบใน,ชิดใน
แทน 1 ด้วยข้อความหรือรูปภาพ
****************************
โค้ดตาราง1ช่อง
<table border="2" cellpadding="5" cellspacing="5">
<tbody>
<tr>
<td valign="bottom" width="30%">1</td></tr>
<tr>
</tbody></table>
 |
| วิธีการสร้างตารางในบทความ บล็อก สำหรับนายหน้ายุคใหม่ |
****************************
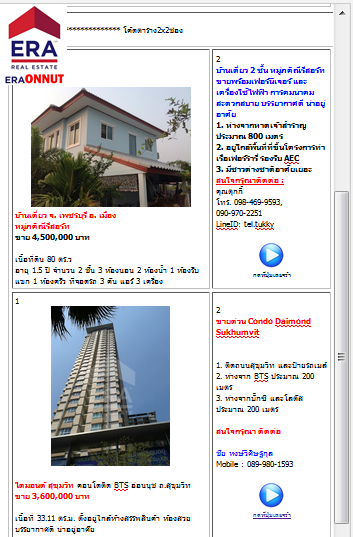
โค้ดตาราง2x2ช่อง
<table border="2" cellpadding="5" cellspacing="5">
<tbody>
<tr>
<td valign="bottom" width="30%">1</td>
<td width="30%">2</td>
</tr>
<tr>
<td valign="bottom" width="30%">1</td>
<td width="30%">2</td>
</tr>
<tr>
</tbody></table>
</div>
 |
| วิธีการสร้างตารางในบทความ บล็อก สำหรับนายหน้ายุคใหม่ |
****************************
**หมายเหตุ
2=ขนาดของเส้นกรอบนอก
5=ขนาดของช่อง
4=ความห่างของเส้นกรอบนอก และกรอบใน
5=ขนาดของช่อง
4=ความห่างของเส้นกรอบนอก และกรอบใน
ลองปรับขนาดได้ตามใจชอบจร้า
<table border="2" cellpadding="5" cellspacing="4">
****************************
 | ||||||||||
| วิธีการสร้างตารางในบทความ บล็อก สำหรับนายหน้ายุคใหม่ |
***สนใจสมัครร่วมทีมงาน อีอาร์เอ อ่อนนุช
โทร. 098-469-9593, 090-970-2251
Line: tel.tukky
www.ไอทีแม่บ้าน.com